This is a Cover Block
Custom blocks are on the second page:
Colors
Primary
Secondary
Tertiary
Quaternary
Quinary
Senary
Black
Light
White
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Typography
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc eu orci ultricies, consectetur ante in, iaculis odio. In vehicula mauris vel sapien imperdiet blandit nec et nisl. Aliquam erat volutpat. Phasellus venenatis metus ligula, a sodales lorem auctor ut. Morbi vel maximus neque, at ullamcorper arcu. Cras commodo felis vel sollicitudin consequat. Duis sed imperdiet velit, in hendrerit elit. Praesent vel lorem nulla.
Another heading
Morbi vel maximus neque, at ullamcorper arcu. Cras commodo felis vel sollicitudin consequat. Duis sed imperdiet velit, in hendrerit elit. Praesent vel lorem nulla.
This is an h3
Morbi vel maximus neque, at ullamcorper arcu. Cras commodo felis vel sollicitudin consequat. Duis sed imperdiet velit, in hendrerit elit. Praesent vel lorem nulla.
Morbi vel maximus neque, at ullamcorper arcu. Cras commodo felis vel sollicitudin consequat. Duis sed imperdiet velit, in hendrerit elit. Praesent vel lorem nulla.
Morbi vel maximus neque, at ullamcorper arcu. Cras commodo felis vel sollicitudin consequat. Duis sed imperdiet velit, in hendrerit elit. Praesent vel lorem nulla.
- Lorem ipsum dolor sit amet
- Lorem ipsum dolor sit amet
- Lorem ipsum dolor sit amet
Etiam sed turpis porttitor, aliquam neque accumsan, porttitor nisl. Aliquam erat volutpat. Maecenas accumsan posuere posuere. Ut non lorem augue. Etiam eu nisl condimentum, efficitur tortor ultricies, fringilla purus. Aliquam dictum massa vitae sem sagittis, faucibus aliquet dolor dapibus. Nunc condimentum ac metus non mattis. Duis blandit magna porttitor dolor rhoncus, non volutpat est interdum. Nulla tempor ligula dapibus leo ultrices semper. Quisque porttitor quam vitae nulla faucibus, semper mattis ipsum ultrices. Phasellus volutpat dictum velit sit amet aliquet. Sed blandit velit quis mi faucibus, vitae porta nibh facilisis. Fusce sit amet leo neque. Sed mi ligula, ultrices at odio sit amet, iaculis molestie nisl. Curabitur massa urna, ultrices finibus lectus eget, egestas malesuada lectus. Phasellus vehicula tempus tristique.
Fusce sit amet leo neque. Sed mi ligula, ultrices at odio sit amet, iaculis molestie nisl. Curabitur massa urna, ultrices finibus lectus eget, egestas malesuada lectus. Phasellus vehicula tempus tristique.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sit amet diam tincidunt, volutpat sapien et, pulvinar velit. Donec efficitur risus velit, at vulputate ipsum pulvinar et.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sit amet diam tincidunt, volutpat sapien et, pulvinar velit. Donec efficitur risus velit, at vulputate ipsum pulvinar et.
Buttons
Use the Style Settings to set the button colors. These work best with the theme rather than defining your own text/background colors.
Separators
List Styles
List Style: None
- Lorem ipsum
- Lorem ipsum
- Lorem ipsum
List Style: Arrow
- Lorem ipsum
- Lorem ipsum
- Lorem ipsum
List Style: Checked
- Lorem ipsum
- Lorem ipsum
- Lorem ipsum
List Style: Crossed
- Lorem ipsum
- Lorem ipsum
- Lorem ipsum
List Style: Dashed
- Lorem ipsum
- Lorem ipsum
- Lorem ipsum
Media

Left Media Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc eu orci ultricies, consectetur ante in, iaculis odio. In vehicula mauris vel sapien imperdiet blandit nec et nisl. Aliquam erat volutpat. Phasellus venenatis metus ligula, a sodales lorem auctor ut. Morbi vel maximus neque, at ullamcorper arcu. Cras commodo felis vel sollicitudin consequat. Duis sed imperdiet velit, in hendrerit elit. Praesent vel lorem nulla.
Right Media Heading
With Cropped To Fill Image
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc eu orci ultricies, consectetur ante in, iaculis odio. In vehicula mauris vel sapien imperdiet blandit nec et nisl. Aliquam erat volutpat. Phasellus venenatis metus ligula, a sodales lorem auctor ut. Morbi vel maximus neque, at ullamcorper arcu. Cras commodo felis vel sollicitudin consequat. Duis sed imperdiet velit, in hendrerit elit. Praesent vel lorem nulla.


Multi-line!


Gallery



Quotes
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc eu orci ultricies, consectetur ante in, iaculis odio. In vehicula mauris vel sapien imperdiet blandit nec et nisl. Aliquam erat volutpat. Phasellus venenatis metus ligula, a sodales lorem auctor ut. Morbi vel maximus neque, at ullamcorper arcu. Cras commodo felis vel sollicitudin consequat. Duis sed imperdiet velit, in hendrerit elit. Praesent vel lorem nulla.
Lorem Ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc eu orci ultricies, consectetur ante in, iaculis odio. In vehicula mauris vel sapien imperdiet blandit nec et nisl. Aliquam erat volutpat. Phasellus venenatis metus ligula, a sodales lorem auctor ut. Morbi vel maximus neque, at ullamcorper arcu. Cras commodo felis vel sollicitudin consequat. Duis sed imperdiet velit, in hendrerit elit. Praesent vel lorem nulla.
Lorem Ipsum
Pullquotes
Pull Quote (can be any theme color)
Default Style
Pull Quote (can be any theme color)
Solid color style
Verse
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc eu orci ultricies, consectetur ante in, iaculis odio. In vehicula mauris vel sapien imperdiet blandit nec et nisl. Aliquam erat volutpat. Phasellus venenatis metus ligula, a sodales lorem auctor ut. Morbi vel maximus neque, at ullamcorper arcu. Cras commodo felis vel sollicitudin consequat. Duis sed imperdiet velit, in hendrerit elit. Praesent vel lorem nulla.
Code
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc eu orci ultricies, consectetur ante in, iaculis odio. In vehicula mauris vel sapien imperdiet blandit nec et nisl. Aliquam erat volutpat. Phasellus venenatis metus ligula, a sodales lorem auctor ut. Morbi vel maximus neque, at ullamcorper arcu. Cras commodo felis vel sollicitudin consequat. Duis sed imperdiet velit, in hendrerit elit. Praesent vel lorem nulla.Page Break Example
Continue to the next page to view Custom Blocks
Custom Blocks
Announcement
News & Events
GTA OPENS DALLAS-FORT WORTH LOCATION / JEROMI KELSEY JOINS GTA
DEREK RIDINGER, P.E., JOINS GTA
BRENT M. CLEMMENS JOINS GTA AS GENERAL COUNSEL
Map
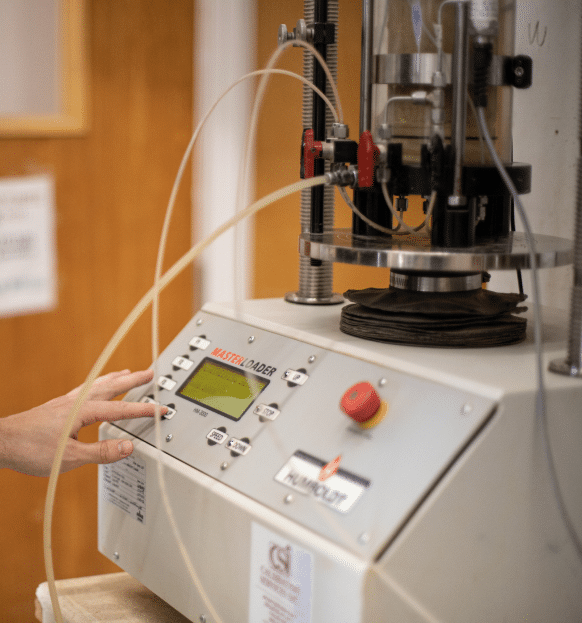
Construction Observation & Testing
Services

Lorem Ipsum
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.

Lorem Ipsum
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
Posts
GTA OPENS DALLAS-FORT WORTH LOCATION / JEROMI KELSEY JOINS GTA

We are pleased to announce the opening of our Dallas-Fort Worth, Texas office! GTA Vice President, Tom Wirth, P.E., is Principal-In-Charge of this new location.

Jeromi Kelsey, P.E., has joined GTA as an Associate and DFW Branch Manager.
DEREK RIDINGER, P.E., JOINS GTA

We are pleased to announce that Derek Ridinger has joined GTA as an Associate in our York, Pennsylvania office. Derek has 13 years of professional experience, specializing in geotechnical engineering and construction observation and testing services.
Texas

Dallas-Fort Worth, Texas
850 Greenview Drive
Grand Prairie, TX 75050
BRENT M. CLEMMENS JOINS GTA AS GENERAL COUNSEL

We are pleased to announce that Brent Clemmens has joined GTA as General Counsel. An experienced attorney focusing on business law and risk management, Brent serves as chief legal officer providing legal advice to GTA, ensuring compliance with regulatory and licensing requirements, managing corporate governance, mitigating risk, overseeing contractual agreements, and supporting GTA’s growth initiatives.
Angelo Parolari’s Journey at GTA: From Intern to Project Scientist

Cameron Linger’s Journey at GTA: From Intern to Project Scientist